Layouts für Responsive Design
Responsive Websites passen sich automatisch der Bildschirm-Breite der Geräte ihrer Besucher an, das heißt vor allem:
- die Breite Ihrer Website passt sich automatisch an (fließend oder "in Sprüngen")
- die Breite der Bilder und grafischen Animationen auf Ihrer Website passen sich automatisch an
- mehrspaltige Layouts reduzieren sich in der Zahl der Spalten automatisch, je kleiner der Bildschirm wird
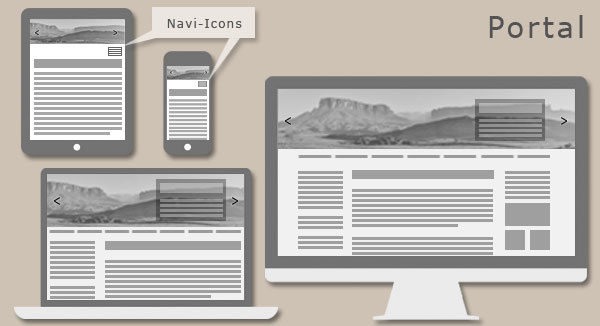
- die Navigation auf Laptops und Smartphones wird ausgeblendet und dann über separate Buttons (Navi-Icons) aufgerufen
- die Kontraste auf mobilen Geräten sollten automatisch erhöht werden
- die anklickbaren Texte und Bilder sollten auf mobilen Geräten angepasst werden: der Zeigefinger auf Touchscreens ist ungenauer als der Mouse-Cursor.
Diese Veränderungen wirken sich je nach Design der Website unterschiedlich aus, die folgende grafische Animation zeigt einige Beispiele. Erläuterungen folgen weiter unten.





Erläuterung zu den Beispielen
Diese Beispiele lassen sich natürlich beliebig mischen und dienen nur der Anregung.
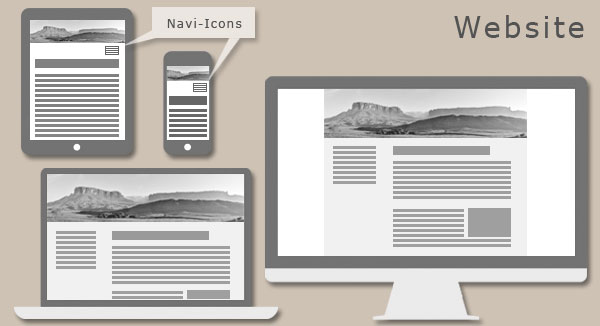
Die (klassische) Website
Websites wurden in den letzten Jahren meist in einer Breite zwischen 950 - 1000 Pixeln entworfen und hatten meist kaum mehr als zwei Layout-Spalten. Daher unterscheiden sich die beiden großen Varianten in der Regel nicht, erst die mobilen Varianten (Laptop und Smartphone) brechen auf einspaltige Layouts um und die Navigation erfolgt über die eingeblendeten Navi-Icons.
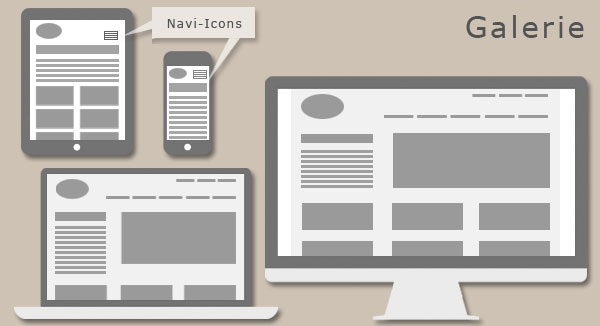
Die Galerie-Website
Mit der Vergrößerung der Monitore in den letzten Jahren ergibt sich nun die Möglichkeit, dass Websites die ganze Breite ausnutzen können. Nun kann also neben der klassischen Breite (950 - 1000 Pixel) auch eine "XL-Variante" angeboten werden, im Prinzip sogar mehrere (z.B. bis 1200 Pixel, eine zweite bis 1600 Pixel Breite etc.).
Die Portal-Website
Aktuell enthalten Websites-Layous häufig mehr als zwei Spalten, um wachsende Inhaltsmengen besser platzieren zu können. Dann reduzieren sich die Spaltenzahlen häufig schon zwischen großen und kleineren Monitoren. Häufig werden auch grafische Animationen eingesetzt, die die ganze Bildschirmbreite füllen. Solche aufwendigeren Layouts stellen in der Regel auch größere Herausforderung an die grafische Konzeption: z.B. Tabellen, Formulare und grafische Animationen müssen genau bedacht werden.
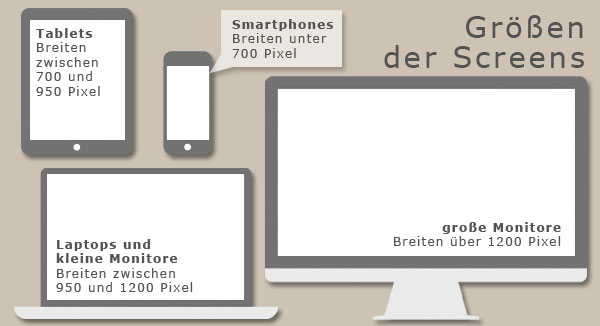
Umbruchpunkte für die Größen
Die nachfolgenden Angaben zu den Breiten der Geräte und Websites sind die (anpassbaren) Standards des bootstrap-Frameworks, mir dem w2media meist arbeitet.
| Geräte | Website |
| Smartphones (<768px) | automatisch auf volle Breite |
| Tablets (768-992px) | 750px breit |
| Laptops/schmale Screen (993-1199px) | 970px breit |
| breite Screens (>1200px) | 1170px breit |